
| Rhétorique des médias interactifs | © Louis-Claude
Paquin, UQÀM |
deux aspects complémentaires :
est-ce que çà fait ce que c’est censé faire ?
tout ce que c’est censé faire ?,
de façon efficace ?
– est-ce compréhensible ?
- est-ce design ?
éléments de base de l’interface :
une collection d’objets,
une collection d’outils,
une collection d’énoncés langagiers,
différents modes d’affichages.
satut ontologique :
L’interface n’est pas seulement une entité physique
lié à l'ordinateur
par une série successive de programmes ou d'applications,
- > une entité communicationnelle
inclut des symboles et des mots pour désigner des concepts : actions et objets.
conception typique :
un écran éventuellement découpé en fenêtres ;
des menus ;
des regroupements de boutons d’items identifiés par mots ou des icônes ;
un ou plusieurs espaces de visualisation.
simplicité/complexité :
tension de base sous-jacente à la conception des interfaces
plus ils sont puissants, plus ils complexes et plus ils demandent une formation et un entraînement,
plus ils sont simples, plus le cadre imposé à l’interactivité est restreint et rigide.
peuvent être considérés comme des prothèses au sens orthopédique :
soit un appareil ou un dispositif destiné à prolonger ou carrément à remplacer un organe, un membre ou une partie de membre.
le remplacement est possible parce que bien que nature différentes,
les prothèses exercent une fonction analogue au membre qu’ils remplacent.
les dispositifs d’interaction des machines à contenus sont le clavier, la souris et l’écran tactile.
circonscrire les fonctionnalités nécessaires pour accomplir l’activité
consiste en une description formelle ou semi-formelle des tâches que l’utilisateur accomplira avec un interface.
spécification des besoins reliés à chacune de ces tâches
être en termes d’actions et d’information nécessaire à l’accomplissement de celles-ci,
autant du point de vue de l’utilisateur que celui du système.
décomposition
d'une tâche complexe
en une hiérarchie de sous-tâches moins complexes
décrites dans les termes
de buts qui doivent être atteints
et d’un plan qui consiste en la séquence
selon laquelle les sous-tâches doivent être accomplies
et des conditions qui doivent exister avant d’entreprendre leur accomplissement.
représentation
par une arborescence de sous-tâches,
identification
de l’information dont l’utilisateur a besoin pour accomplir les tâches
le design est un processus,
ce n’est pas un état et ne peut être représentée de façon statique.
processus qui n’est pas hiérarchisé,
ni strictement inductif,
à partir de l’observation d’un ensemble de cas d’interaction,
ni strictement non plus déductif,
par l’application d’un ensemble de règles de l’art.
processus avant tout transformationnel :
vise l'adaptation optimale par essai erreur
implique le développement successif de propositions partielles et intérimaires
qui apportent une solution plus ou moins satisfaisante à certaines contraintes.
la plupart de ces propositions seront rejetées et ne joueront aucun autre rôle dans le design final
que d’avoir suscité d’autres propositions mieux adaptées à l’ensemble du contexte.
- > implique l’innovation et la créativité.
rejet d'une une vision déterministe
qui impose l’application rigoureuse d’un procédurier précis,
dialectique
entre la génération de solutions possibles à des contraintes observées
et la découverte de ces contraintes et du rôle qu’ils jouent dans le problème et les solutions potentielles.
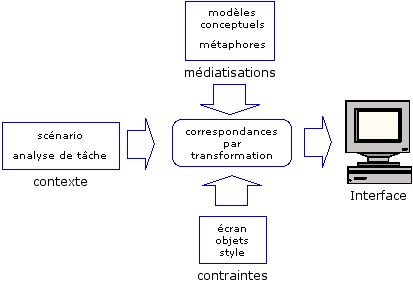
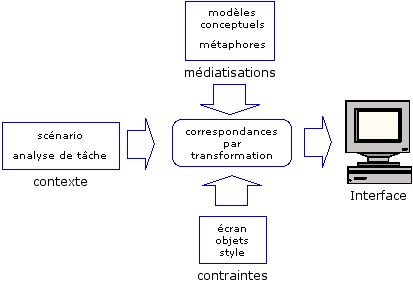
processus de transformation systémique auprès des différents composantes pour obtenir des correspondances.
processus hautement itératif,
contrairement au développement de système d’information,
implique parfois des alternatives qui sont testées, raffinées et parfois abandonnées.
schéma des composantes à intégrer dans le design :

|
|
dernière mise à jour : |
|